
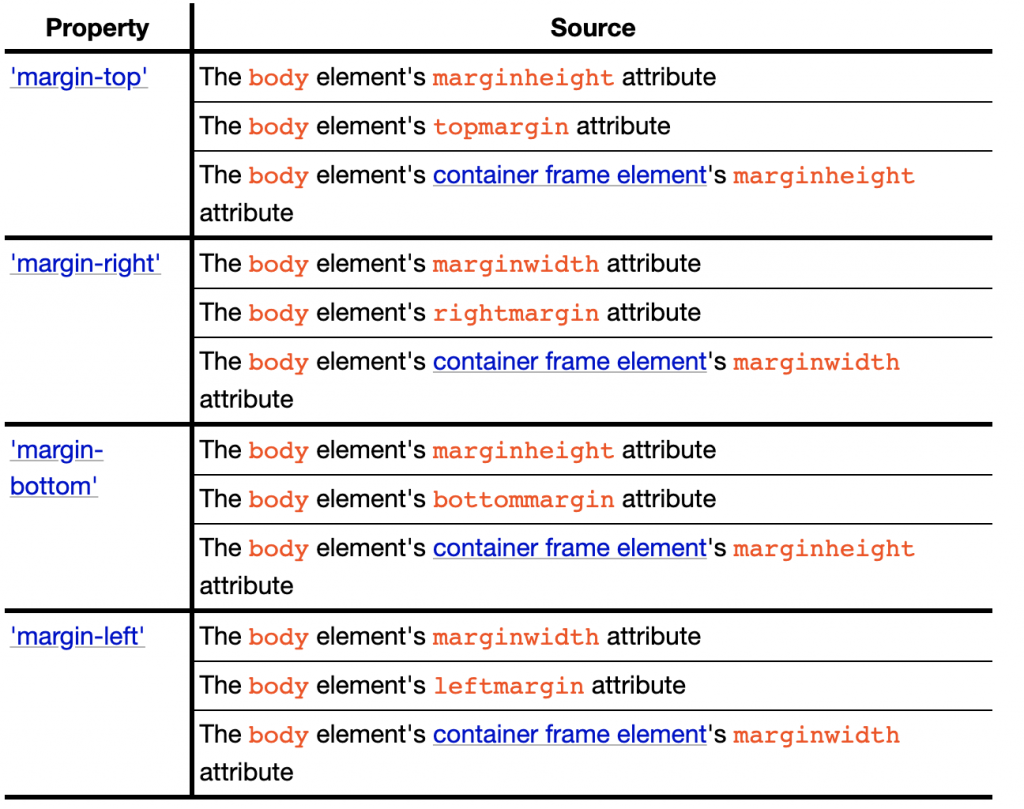
Marginwidth/marginheight - the unexpected cross-origin communication channel - research.securitum.com

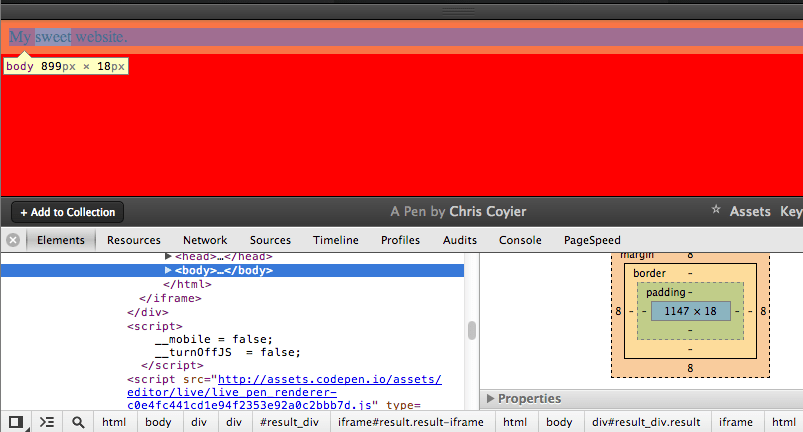
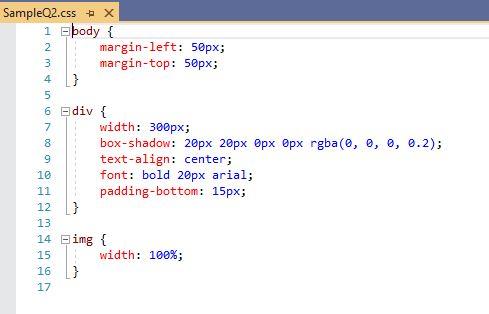
Elad Shechter on X: "🤔 Annoying things in #CSS - Chapter 2 The default ' margin' property value on the <body> #HTML element is '8px'. Never saw a real case that this is